WordPress Gutenberg Editor: Tips and Tricks for Efficient Content Creation
The WordPress Gutenberg Editor has revolutionized the way we create content on websites. Whether you’re a seasoned WordPress user or new to the platform, mastering Gutenberg can significantly improve your content creation process. In this in-depth guide, we’ll explore various tips and tricks to help you use the Gutenberg Editor more efficiently, making your workflow smoother and your content more engaging.
Table of Contents
What is the WordPress Gutenberg Editor?
Gutenberg is the default block editor for WordPress, introduced in WordPress 5.0. Unlike the classic editor, which relied on a single content area and shortcodes for custom content, Gutenberg is a block-based editor. This means you create your content by adding and arranging different blocks—paragraphs, images, videos, columns, etc.—each with its own settings and customization options.
Key Features of the Gutenberg Editor
- Block-Based Structure: Every piece of content is a block, making it easy to organize and rearrange your content.
- Visual Editing: Gutenberg allows you to see exactly how your content will appear on the front end as you build it.
- Reusable Blocks: Save time by creating reusable blocks for content you use frequently.
- Advanced Customization: Each block offers unique customization options, giving you greater control over the appearance of your content.
Why Use Gutenberg Over the Classic Editor?
While the classic editor is still available as a plugin, many users prefer Gutenberg for its flexibility and modern interface. Here are a few reasons why Gutenberg is often the better choice:
- Improved Visual Editing: With Gutenberg, what you see is what you get. The visual editing experience is far more intuitive than the classic editor’s text-based approach.
- Easier Layout Management: Gutenberg’s block system makes it easy to create complex layouts without needing to write custom HTML or CSS.
- Better for Modern Web Design: As more themes and plugins are designed with Gutenberg in mind, it’s easier to create a modern, responsive website using the block editor.
Getting Started with Gutenberg: The Basics
Navigating the Interface
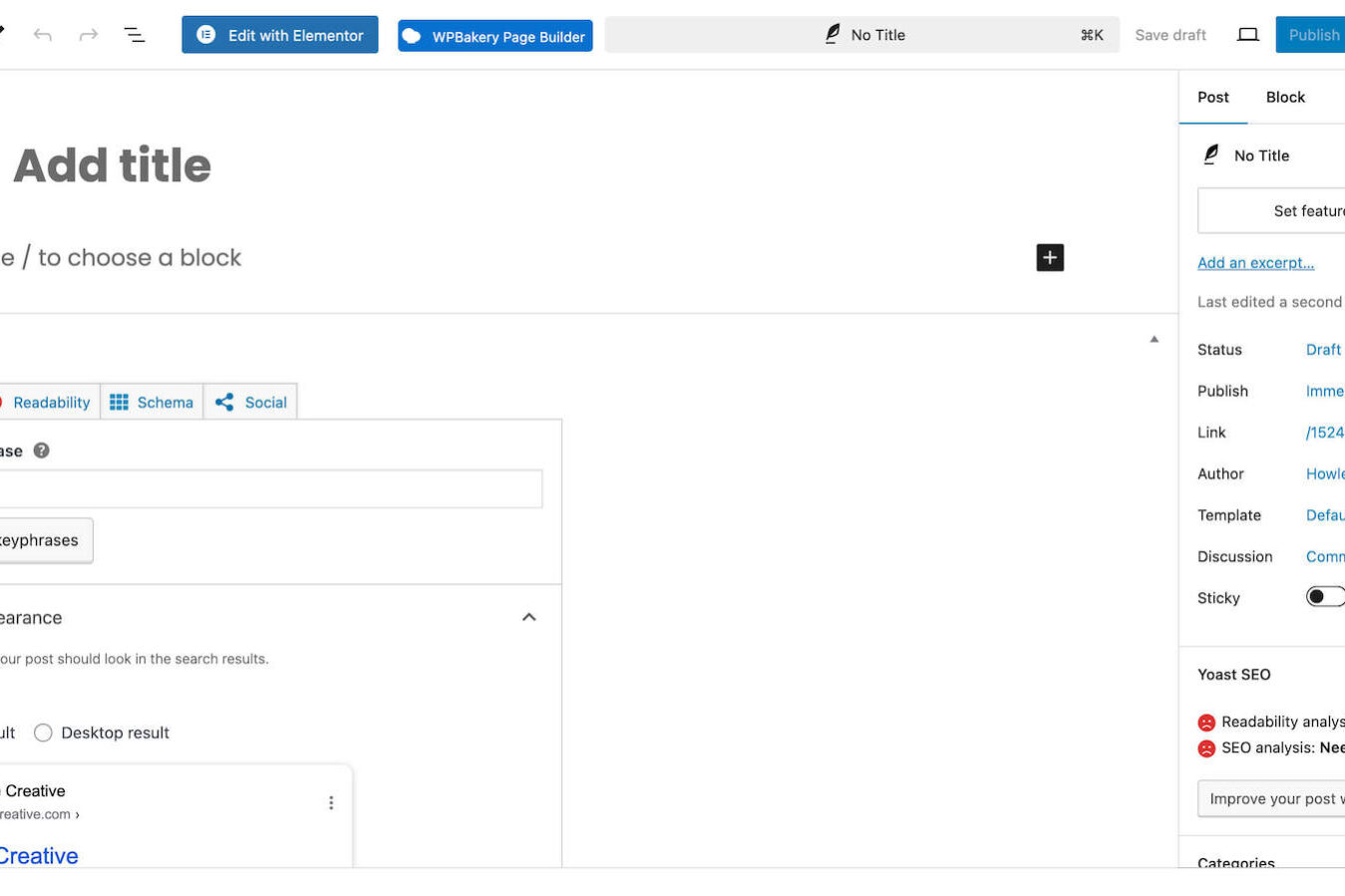
When you first open the Gutenberg Editor, you’ll notice a clean, minimalist interface designed to help you focus on content creation. The main area is the content editor, where you add and arrange blocks. On the right, you’ll find the settings panel, which gives you access to block-specific options, document settings, and more.
Adding Blocks
To add a block, click the plus (+) icon either at the top of the editor or within the content area. This opens the block library, where you can search for specific blocks or browse through categories like Text, Media, Layout, and Widgets. Once you find the block you need, simply click on it to add it to your content.
Rearranging Blocks
Rearranging blocks is straightforward in Gutenberg. You can drag and drop blocks using the drag handle that appears on the left side of the block when it’s selected. Alternatively, you can use the up and down arrows to move a block up or down in the content.
Customizing Blocks
Each block in Gutenberg comes with its own set of customization options, accessible through the settings panel on the right. Here, you can adjust things like font size, color, alignment, and more. For more advanced customization, you can add custom CSS classes to your blocks.
Tips and Tricks for Efficient Content Creation with Gutenberg
1. Use Reusable Blocks for Frequently Used Content
If you find yourself adding the same content repeatedly—such as a call to action, contact information, or a subscription form—consider creating a reusable block. Reusable blocks allow you to save any block or group of blocks and insert them into multiple posts or pages with just a few clicks.
How to Create a Reusable Block:
- Select the block or group of blocks you want to save.
- Click on the three vertical dots in the block toolbar.
- Select “Add to Reusable blocks.”
- Give your reusable block a name and save it.
To use a reusable block, simply search for it in the block library and insert it into your content.
2. Master Keyboard Shortcuts for Faster Editing
Keyboard shortcuts can save you a lot of time, especially when making quick edits. Here are some essential Gutenberg shortcuts:
- Ctrl + Alt + T (Windows) / Cmd + Option + T (Mac): Insert a new block above the selected block.
- Ctrl + Alt + Y (Windows) / Cmd + Option + Y (Mac): Insert a new block below the selected block.
- Ctrl + Z (Windows) / Cmd + Z (Mac): Undo the last action.
- Ctrl + Shift + Z (Windows) / Cmd + Shift + Z (Mac): Redo the last action.
- Ctrl + Alt + Backspace (Windows) / Cmd + Option + Backspace (Mac): Delete the selected block.
Familiarizing yourself with these shortcuts can significantly speed up your content creation process.
3. Leverage the Power of Block Patterns
Block patterns are pre-designed block layouts that you can insert into your content with a single click. They’re perfect for quickly adding complex layouts without starting from scratch. WordPress includes several built-in block patterns, and many themes and plugins offer additional patterns.
How to Use Block Patterns:
- Open the block library by clicking the plus (+) icon.
- Navigate to the “Patterns” tab.
- Browse through the available patterns and click on the one you want to use.
Block patterns are a great way to maintain design consistency across your website while saving time on content creation.
4. Utilize Columns for Better Layout Control
The Columns block is one of the most powerful layout tools in Gutenberg. It allows you to create multi-column layouts, which can be used to organize text, images, and other content more effectively.
Tips for Using the Columns Block:
- Adjust Column Widths: By default, columns are evenly spaced, but you can adjust the width of each column in the block settings.
- Nest Blocks Inside Columns: You can add any block inside a column, including other Columns blocks, giving you the flexibility to create complex layouts.
- Stack on Mobile: Ensure that your columns stack on mobile devices for a better user experience. This can be adjusted in the block settings.
Using columns effectively can make your content more engaging and easier to read.
5. Experiment with Advanced Blocks and Plugins
While Gutenberg comes with a wide range of built-in blocks, you can extend its functionality with third-party plugins that offer advanced blocks and features. Some popular plugins include:
- Ultimate Addons for Gutenberg: Adds a collection of advanced blocks like info boxes, testimonials, and countdown timers.
- Stackable – Gutenberg Blocks: Offers customizable blocks for creating unique layouts and content elements.
- Kadence Blocks: Provides powerful blocks for building complex designs, including advanced form blocks and accordion blocks.
Experimenting with these plugins can unlock new possibilities for your content creation process.
6. Optimize Your Content for SEO with Gutenberg
Gutenberg makes it easy to optimize your content for search engines, thanks to its integration with popular SEO plugins like Yoast SEO. Here’s how to use Gutenberg effectively for SEO:
- Use Headings Wisely: Structure your content with appropriate headings (H1, H2, H3) to improve readability and SEO.
- Add Alt Text to Images: Always add descriptive alt text to your images, as this helps with accessibility and can improve your search rankings.
- Internal Linking: Use the hyperlink tool to add internal links to other pages on your website. This helps with SEO and encourages visitors to explore more of your content.
For more advanced SEO strategies, consider consulting with professionals who specialize in WordPress Website Design.
Troubleshooting Common Gutenberg Issues
1. Gutenberg Blocks Not Loading or Displaying Correctly
If you find that blocks are not loading or displaying correctly, there are a few troubleshooting steps you can take:
- Check for Plugin Conflicts: Deactivate all plugins and then reactivate them one by one to identify if a specific plugin is causing the issue.
- Update WordPress and Plugins: Ensure that your WordPress installation, theme, and plugins are all up to date, as outdated software can cause compatibility issues.
- Clear Cache: If you’re using a caching plugin or your browser’s cache, clear it to see if that resolves the issue.
2. Difficulty in Selecting or Editing Blocks
Sometimes, you may find it difficult to select or edit certain blocks, especially if they’re nested within other blocks. Here are some tips to resolve this:
- Use the Block Navigation Tool: The Block Navigation tool in the top-left corner of the editor allows you to select any block on the page, even if it’s nested.
- Switch to Code Editor: If you’re still having trouble, switch to the code editor (click the three vertical dots in the top-right corner and select “Code Editor”) to manually edit the block.
3. Slow Performance in the Editor
If the Gutenberg Editor is running slowly, it can hinder your content creation process. Here’s how to improve performance:
- Reduce the Number of Active Plugins: Too many active plugins can slow down the editor. Deactivate any plugins that you’re not actively using.
- Optimize Images: Large images can slow down the editor. Use a plugin like Smush or ShortPixel to optimize your images before uploading them.
- Increase PHP Memory Limit: If you have access to your site’s server settings, increasing the PHP memory limit can help improve performance.
Gutenberg vs. Classic Editor: Which is Better for You?
While both Gutenberg and the Classic Editor have their pros and cons, the decision ultimately depends on your specific needs.
Why Choose Gutenberg?
- Modern and Flexible Interface: Ideal for those who want more control over their content layout and design.
- Future-Proof: As WordPress continues to develop, Gutenberg will receive more updates and features, making it the more sustainable choice in the long run.
- Better for Non-Developers: Gutenberg’s block system is easier to use for those who don’t have coding experience.
Why Stick with the Classic Editor?
- Simplicity: If you’re comfortable with the classic editor and don’t need the advanced features of Gutenberg, the classic editor may be sufficient.
- Compatibility: Some older themes and plugins are better supported by the classic editor.
If you’re working with a team of developers or have specific requirements that the classic editor meets, it might be worth sticking with it. Otherwise, Gutenberg is generally the better choice for modern WordPress websites.
Final Thoughts
The WordPress Gutenberg Editor offers a powerful, flexible way to create content, but like any tool, it comes with a learning curve. By mastering the tips and tricks outlined in this guide, you’ll be able to create content more efficiently and with greater creativity.
Whether you’re a blogger, business owner, or web designer, Gutenberg can help you take your WordPress site to the next level. And if you’re looking for expert help with your WordPress website, consider consulting with professionals in WordPress Website Design.
Happy content creating!